日常的学习笔记,包括 ES6、Promise、Node.js、Webpack、http 原理、Vue全家桶,后续可能还会继续更新 Typescript、Vue3 和 常见的面试题 等等。
第三方模块
第三方模块的引用也是 没有绝对路径 的。
1 | let r = require('co'); |
第三方模块的 引用形式主要分为两种:
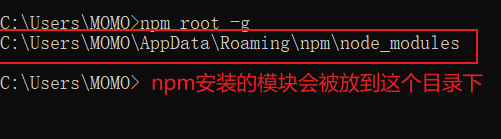
全局模块,直接安装到电脑的npm目录下。
内置的第三方模块,默认会沿着 当前目录向上查找
node_modules下的同名文件夹,先根据package.json中的main设定的文件查找。如不存在,再到index.js中查找。如果自己的目录下未找到node_modules,则会向上查找。(可以通过打印module.paths进行路径查找)假设我们在当前目录下,新建一个
node_modules,在里面自定义一个文件夹名为co,文件夹内包含一个index.js文件。文件里面写上内容module.exports = "hello"。这时我们再重新打印,发现上面的结果变成了
hello。原因就是因为 第三方模块的查找规则。
npm
参考文献 npm Docs / npm
作为前端工程师,应该对npm并不陌生。( 现在不建议使用 cnpm ,无法锁定版本,可能会出现很多奇怪的问题。目前推荐使用 nrm 或 yarn )
这里我们介绍一下 ” 3n模块 “
npm全称node package manager,是nodejs的包管理器 ,用于node插件管理,包括安装、卸载、管理依赖等。nrm全称node registry manager,是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。(例:nrm use taobao、nrm use cnpm等…)nvm全称node version manager,是一个nodejs的版本管理工具,通过它可以安装和切换不同版本的 node 和 npm。
使用npm安装的模块就是 全局模块,这种模块无法被 require 引用,只能通过命令行使用。

我们之所以可以在 cmd控制台 直接访问npm或node,是因为在环境变量的Path属性上进行了配置。
而我们通过 npm安装的 全局模块 ,会 在npm目录下生成一个快捷方式 ,所以我们可以通过命令行使用全局模块。
配置命令行命令
假设我们现在有一个需要在命令行中输出的文件。
1 | // ./bin/www |
我们该如何进行配置呢?
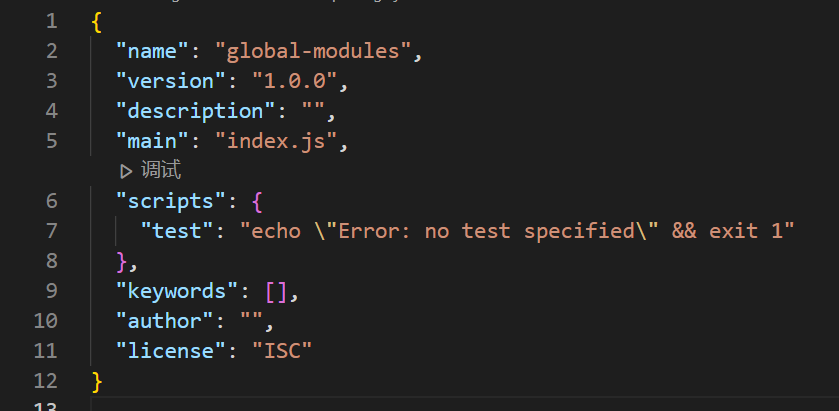
首先通过命令行 npm init -y 生成默认的配置文件。

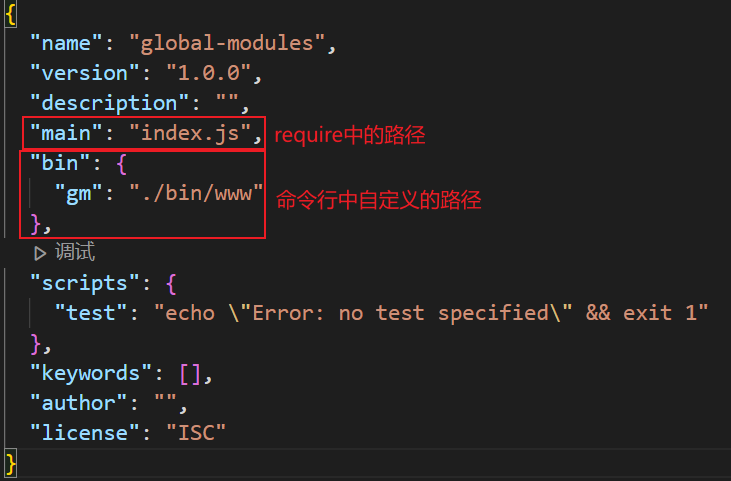
在文件中添加属性 bin ,并在 bin 中添加相应的文件路径。(我们也可以自定义一个命令,进行简便操作)

我们将配置文件配置好后,需要放置到全局环境下。 这时有两种方式可以进行操作:
- 发布到全局模块环境,并进行发布。
- 使用
npm link,将我们当前文件link到 node_module 文件夹下。(当前推荐使用这种,方便调试)
这时我们可以看到,当前自定义命令 "gm" 已经映射到了我们当前的文件目录。
1 | // 控制台打印 |
但是我们现在还无法直接使用 "gm" 命令,我们还需要配置一个运行方式。
在我们之前创建好的文件最开头,输入 #! /usr/bin/env node
1 | #! /usr/bin/env node |
这行代码的意思就是告诉我们的命令行,当前文件是用当前环境变量里面node运行的。
修改了运行方式,我们需要重新运行 npm link --force 。(--force 覆盖之前的配置文件)
这样我们就可以在命令行中输出我们配置文件中的内容了。

我们可以通过这种方式,实现一些自定义的全局包,就可以采用这种方式进行配置。
总结一下:
- 先生成默认的配置文件。
- 配置
bin命令。 - 在指定文件下添加执行方式
#! /usr/bin/env node。 - 将此包放到npm下,可以发布到全局环境,也可以使用
npm link进行临时调试。


