日常的学习笔记,包括 ES6、Promise、Node.js、Webpack、http 原理、Vue全家桶,后续可能还会继续更新 Typescript、Vue3 和 常见的面试题 等等。
调试
参考文献 调试-入门指南 | Node.js 官网
当我们在写代码时(尤其是手写插件源码),总会出现一些不可预料的问题。所以我们这个时候就需要去对代码进行调试。
在上一篇文章中,我们希望去实现 require,这个时候我们就需要通过调试功能,去理解一下 require 内部的运行机制到底是什么样的。
1 | // 使用 require 引入文件 |
下面我将会列举几种调试方式,并且使用其中一种来完成上一篇文章中遗留的问题。
vscode调试
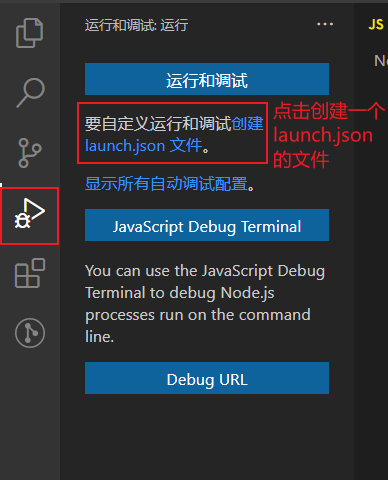
我们在使用 Visual Studio Code 编译器时,可以在右侧发现一个类似于瓢虫的标志。
点开后,我们可以创建一个 launch.json 的配置文件。

随后我们创建一个用来调试 node.js 的文件。
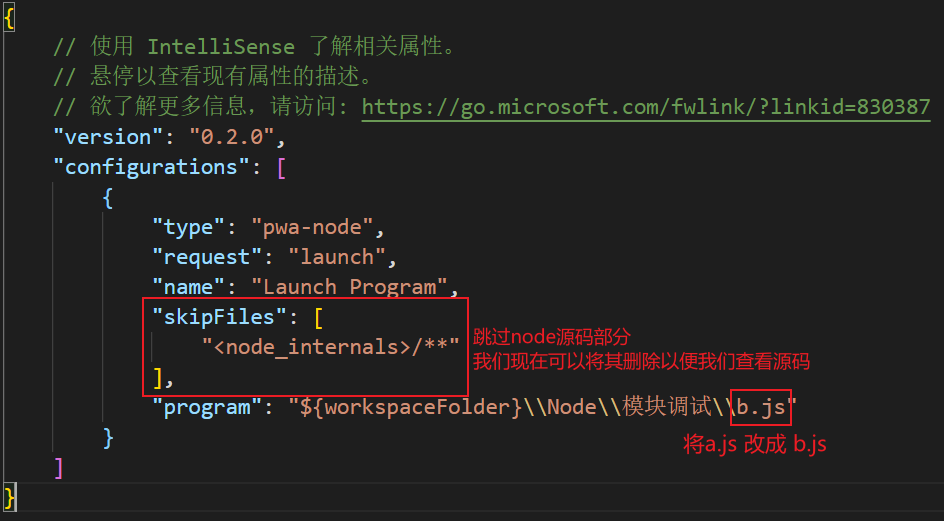
而我们就会得到下图中的配置文件,现在我们需要删除红框中的内容。

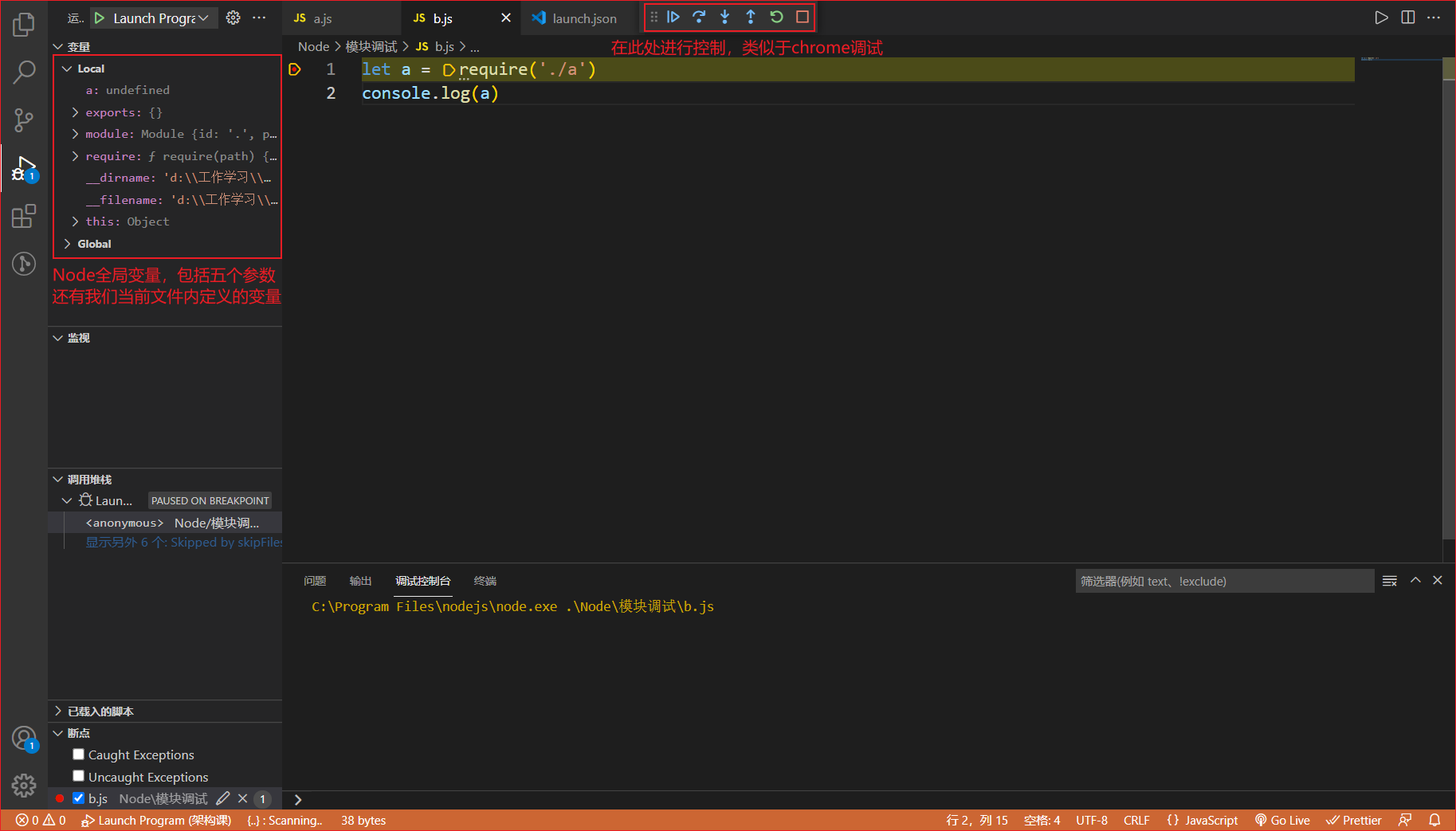
在文件 b.js 里面打一个断点,这样我们就可以进行调试了。

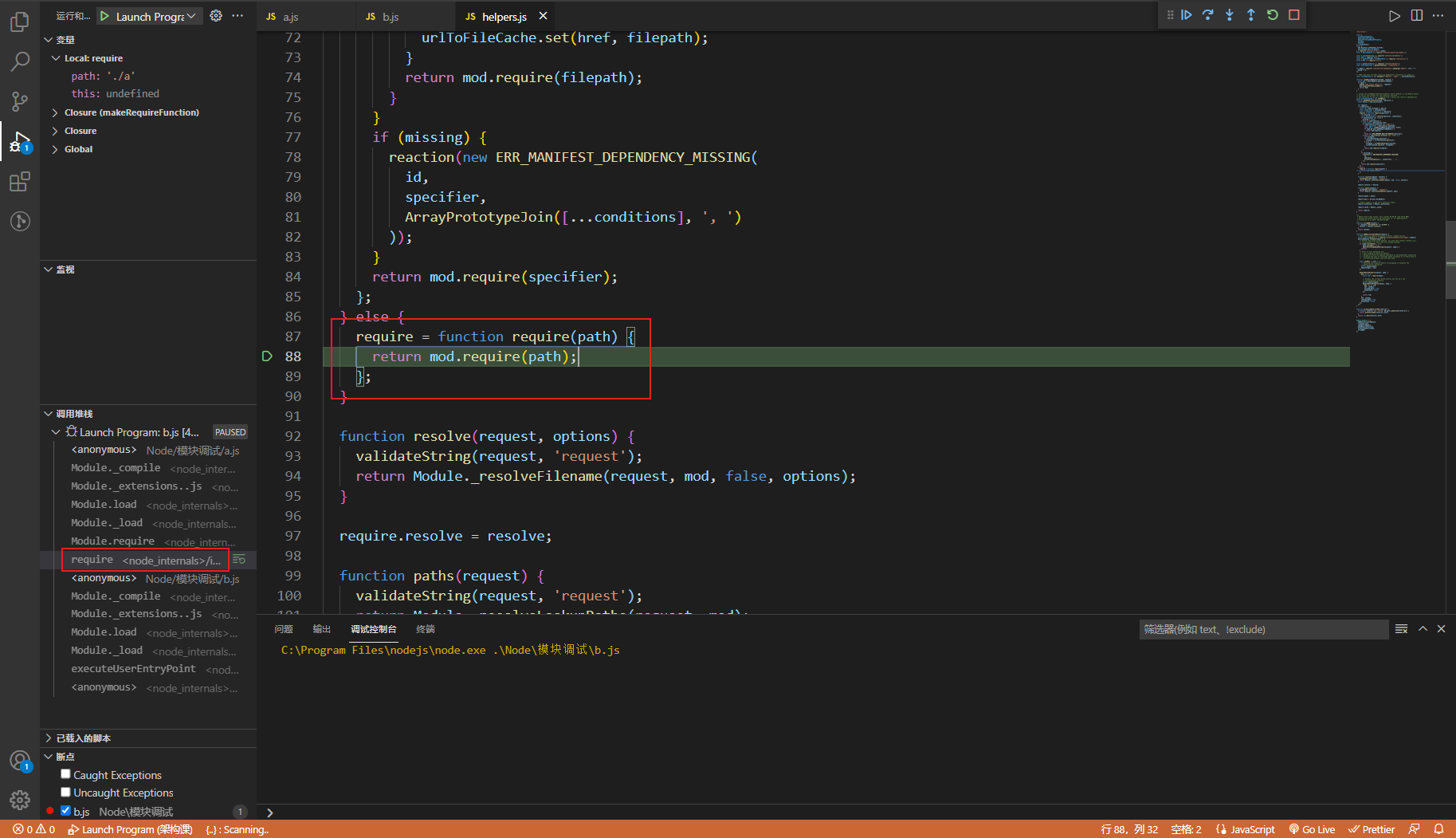
点击 单步调试 ,我们就可以看到源码了。

这样我们就大概了解如何使用 vscode 进行代码调试了,后续我们可以通过这种方式加强我们对源码的学习。
chrome调试
说起调试,我们就不得不说一下 浏览器调试。这里我们以 chrome谷歌浏览器为例。
首先,我们需要进行命令行配置。 输入 node --inspect-brk,在后面再加上我们需要调试的文件。
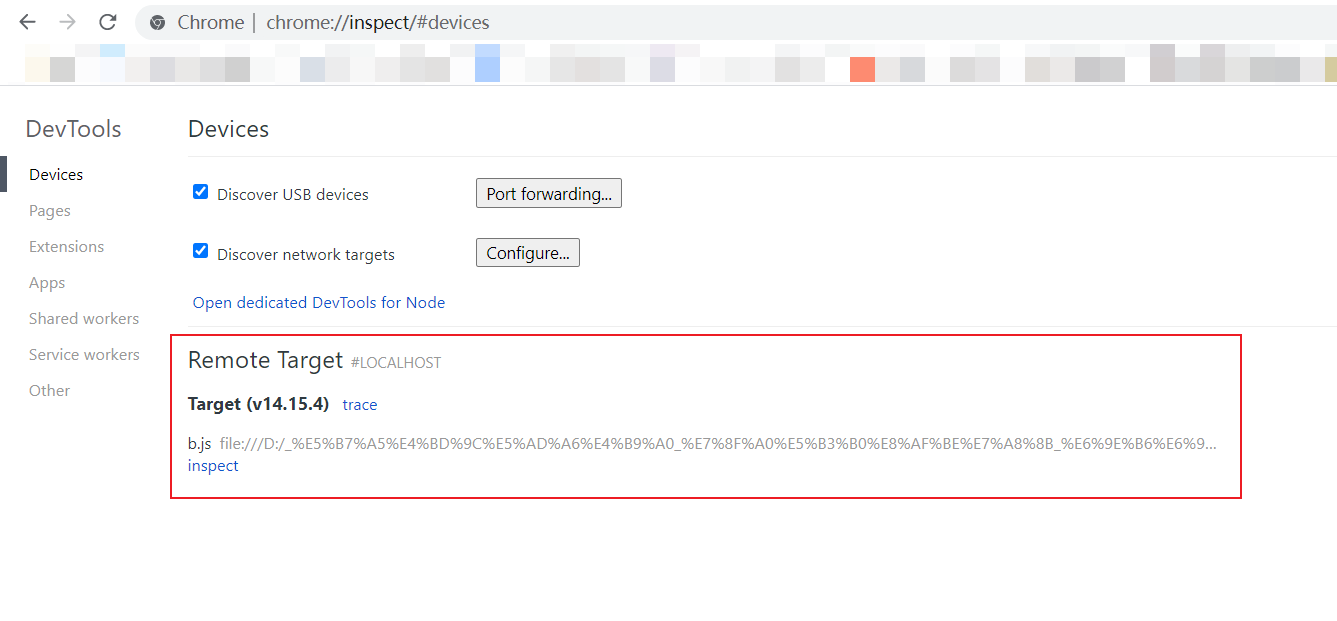
随后我们打开 chrome浏览器,输入链接 chrome://inspect/#devices ,这样就会进入浏览器的开发者工具界面。
我们就可以在页面中看到以下内容。(此过程需要等待几秒到几分钟)

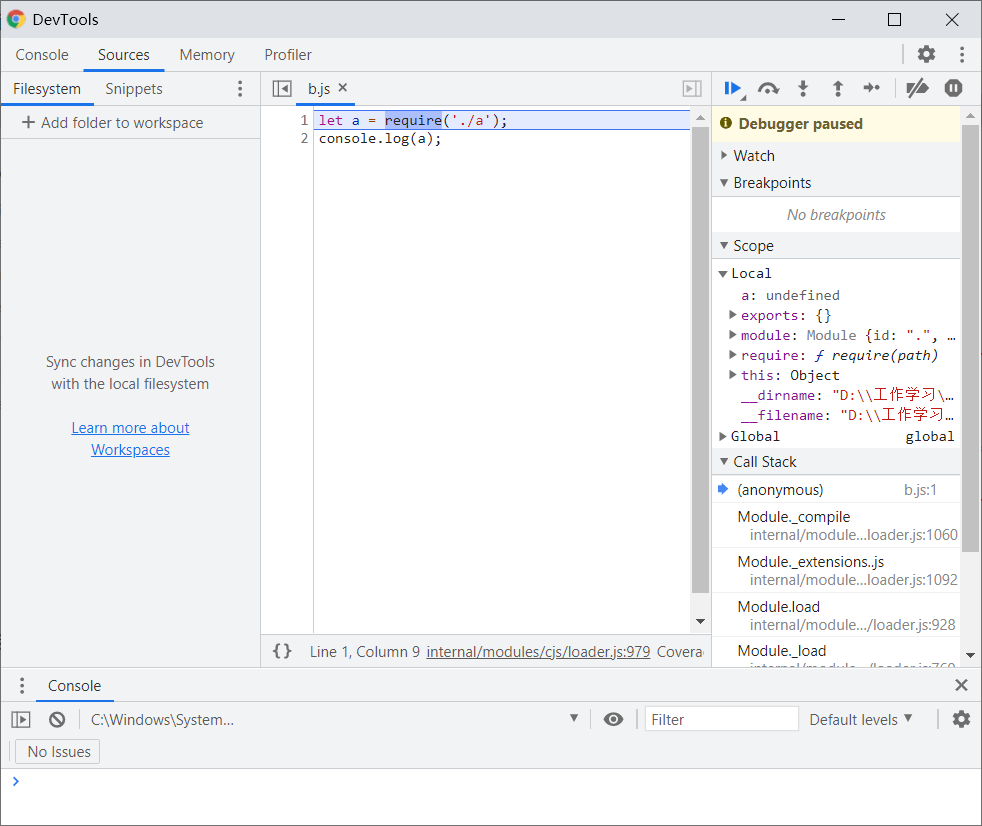
随后我们可以看见我们调试的文件。

操作使用上和vscode调试是相似的。
在下一篇文章中,我会使用这种调试方法去分析一下require的源码。
本篇文章由莫小尚创作,文章中如有任何问题和纰漏,欢迎您的指正与交流。
您也可以关注我的 个人站点、博客园 和 掘金,我会在文章产出后同步上传到这些平台上。
最后感谢您的支持!


